You can already install Shareaholic in several standard locations on your website or blog using our WordPress plugin or app code at Shareaholic.com. However, we want to give you the flexibility to install our applications anywhere you want on your website. And by understanding a few easy-to-follow steps, you can take our tools even further, allowing them to shine from within your site’s sidebar.
There are multiple ways to install our tools into your website. The simplest way of installing them into your sidebar, is creating a widget (in WordPress) or a gadget (in Blogger) for them. This allows you to place the application in a desired location easily, and without the hassle of having to manually insert it into your website’s code template.
How to Install Shareaholic in your WordPress or Blogger Sidebar
Regardless of what platform you’re using, the first step will be the same and you’ll want to make sure you’re logged in to your Shareaholic account in order to create the app code that you’ll install on your site.
Step One: Create Your Code
1.) Sign-In to your Shareaholic account.
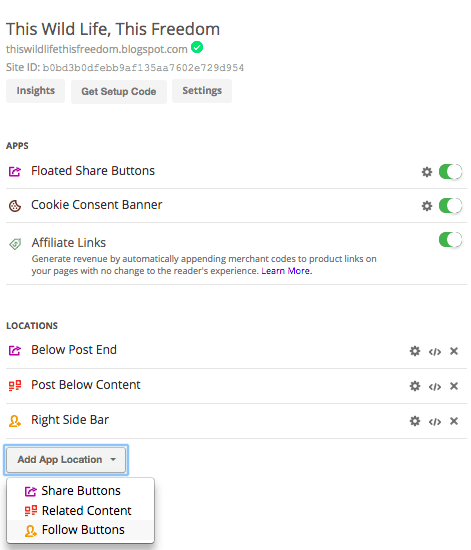
2.) In the Site Tools section, click the Add App Location dropdown menu.
3.) Select Share Buttons, Related Content, or Follow Buttons.
4.) Enter the name of the location where the tool will appear (e.g. Right Sidebar).
5.) Next, customize the app to best fit your website’s theme by clicking on the Settings icon.
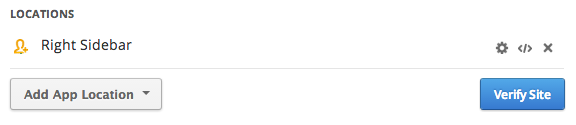
6.) Once your customizations are complete, click Save Settings. This will redirect you back to Your Applications page. The app you created will appear under Locations (e.g. Right Sidebar).

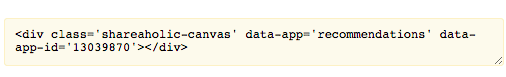
7.) On the right, click the ‘</>’ button and copy the app code to your clipboard.
Step Two: Create your Application Widget/Gadget
WordPress Instructions
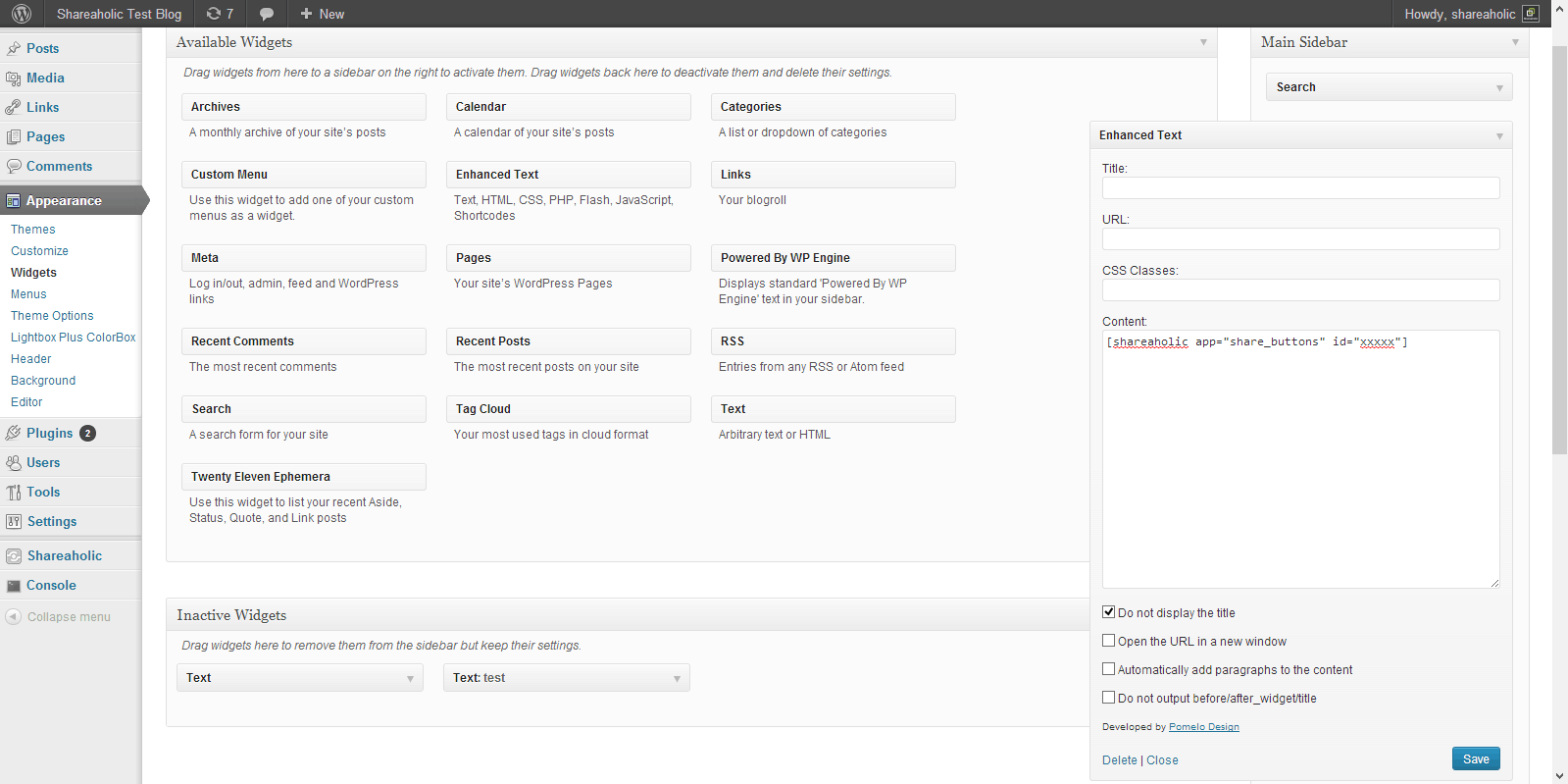
1.) Click on Appearance > Widgets
2.) Edit an existing Text widget or drag and drop a new Text widget wherever you want the Share Buttons, Related Content or any other App to appear.
3.) Paste the Shareaholic shortcode directly into the widget Content box and click Save.

Blogger Instructions
1.) Return to your Blogger admin page
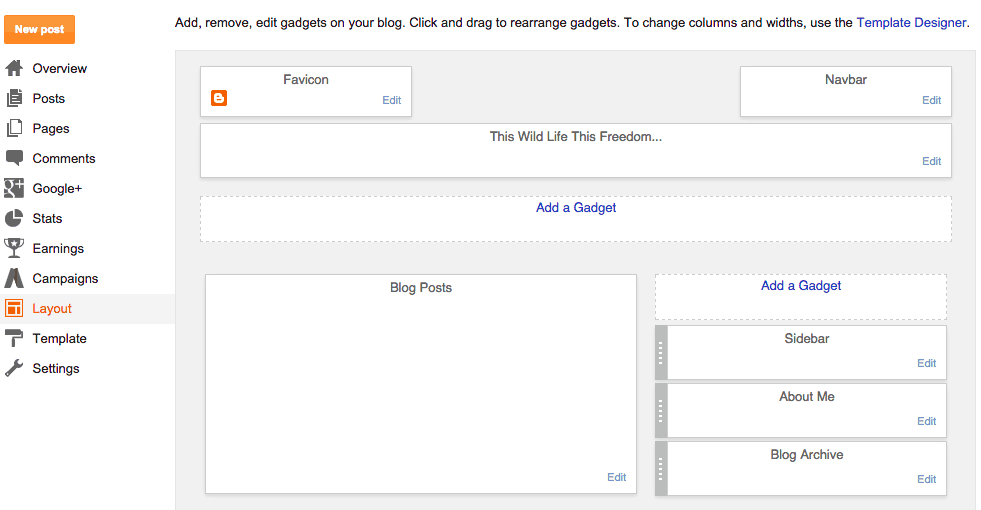
2.) Click on Layout in the lefthand menu
3.) Click Add a Gadget wherever you want to place the application.
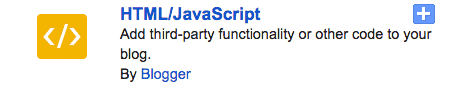
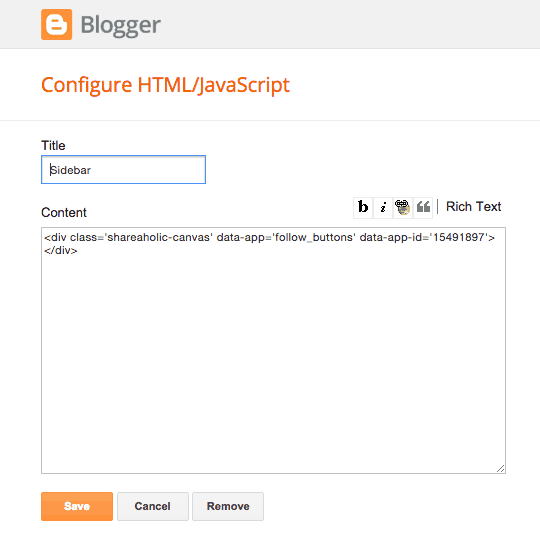
4.) Select HTML/JavaScript from the list of gadgets
5.) Give the gadget a title (this will display on your site) if you’d like, and paste the Shareaholic code into the Content section
6.) Click Save and your widget, displaying the application you created a code for, should now be activated on your site!
Remember to check out our Publisher Support and Information pages here: https://shareaholic.com/publishers
As always, if you have questions, leave a note in the comments section, visit our helpdesk or drop us a line at support@shareaholic.com. We’re excited to hear what you think!