What are you waiting for? It’s now even easier to install Shareaholic for Blogger.
Follow this step-by-step guide to installing Sexy Bookmarks or Classic Bookmarks on your blog:
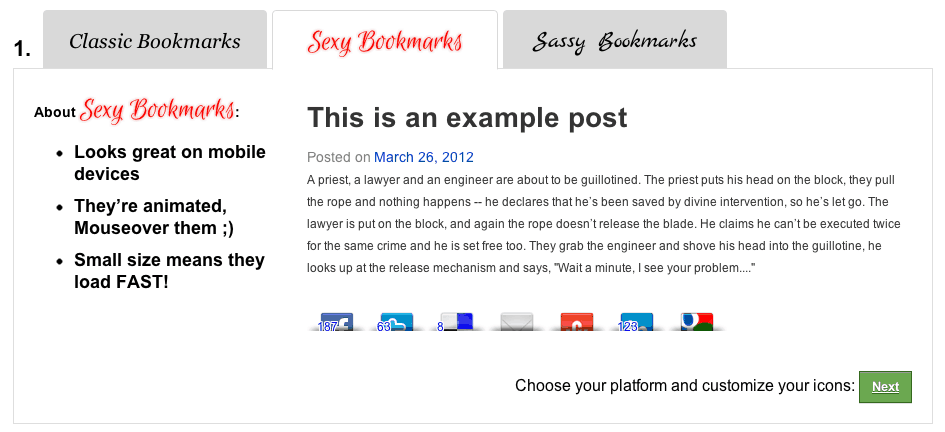
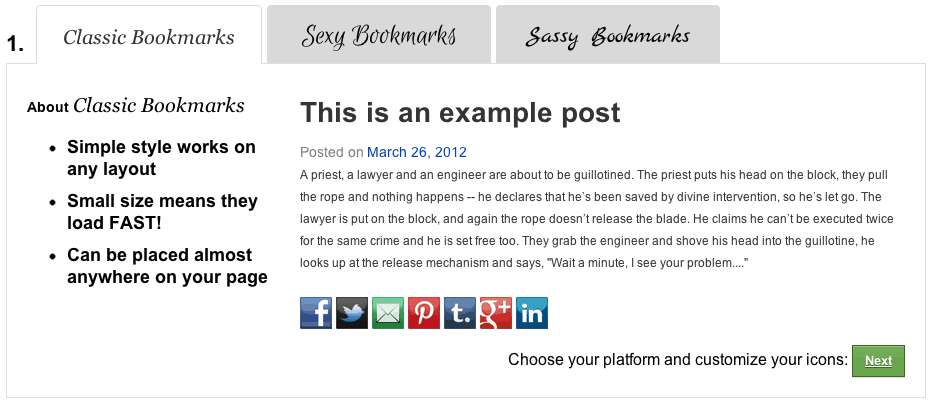
1. Choose Your Bookmarks
Once on our website, you must choose between Sexy Bookmarks and Classic Bookmarks. Sexy Bookmarks are the animated buttons that pop up when you scroll over them and Classic Bookmarks stand still.


Once you have chosen your bookmarks, click “Next.”
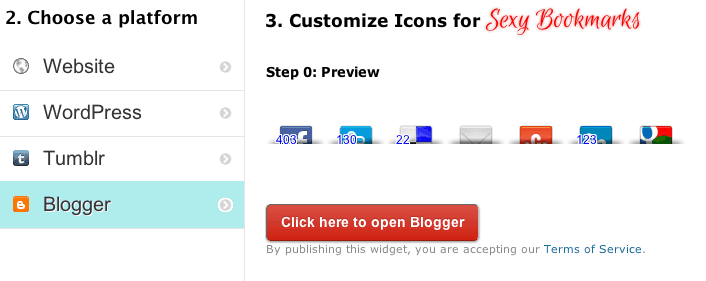
2. Choose Your Platform
On the next screen, you will be asked to choose which platform to install the bookmarks. Since this guide is for Blogger, choose that option. (For other guides, please visit our YouTube page). You will see a preview of your bookmarks and a button that says “Click here to open Blogger.” Go ahead, click it!

(Warning: a new tab will pop up.)
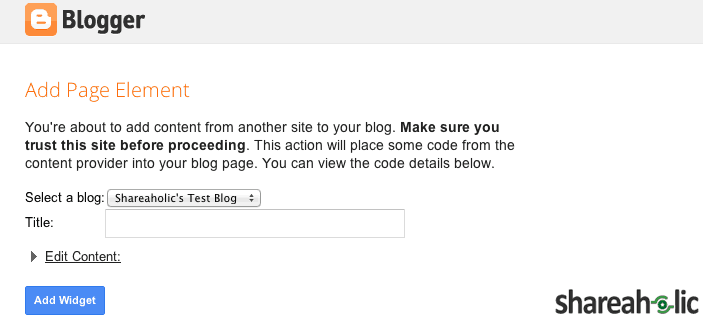
3. Add Page Element
If you own multiple blogs, select whichever blog you’d like the bookmarks installed. Leave the Title field blank. You can also inspect the content by clicking “Edit Content” at this time (but you don’t have to).
Or…just click “Add Widget.”
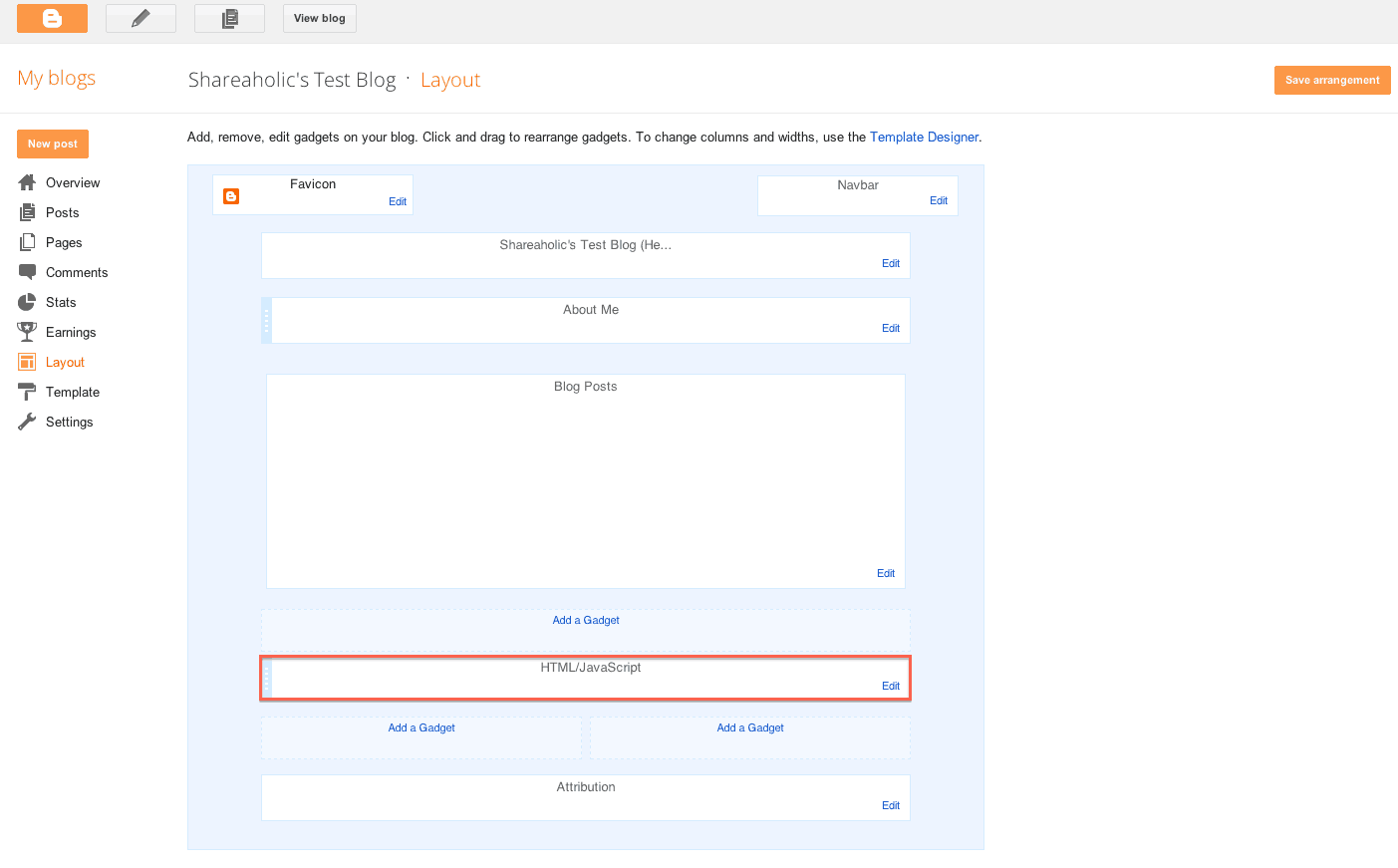
4. Save Your Layout
The bookmarks are now inserted into your blog layout–Congrats! Within the layout, Shareaholic Bookmarks will appear as “HTML/JavaScript.” Feel free to drag and drop them to place them wherever you want on the page. Once you are done, click “Save Arrangement” to make sure the layout is saved.

5. Check Our Your Beautiful Blog!
Click “View Blog” at the top of your page and admire your handiwork. Wasn’t that easy?

Have any questions? Post in the comments and we will gladly answer!