Recently, we released our Social Media Traffic Report, which noted Pinterest’s growing importance as a source of referral traffic for sites.
The biggest surprise? Pinterest drives more traffic to sites than Twitter, LinkedIn, and Reddit combined!
Realizing there is a massive opportunity for sites to drive even more traffic from Pinterest, we built the perfect product for publishers to do just that.
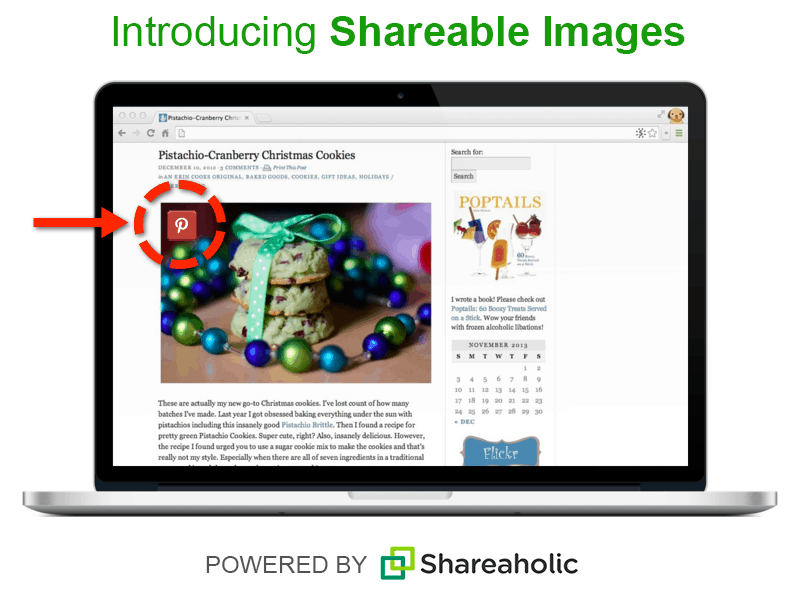
Introducing Shareable Images
The latest addition to our suite of Shareaholic Publisher Tools allows site owners to automagically add share buttons to their images. Here’s a snapshot of how it would look:

Also, if you mouse over the above image, you will notice a nifty “Pin It Button” (in the upper-left corner) is now available for you to share the image straight to Pinterest.
Essentially, this new feature will allow visitors to seamlessly share images (and the accompanying stories) they like if the site they are visiting is powered by Shareaholic.
One of our goals at Shareaholic is to make content more shareable across the Social and Visual Web.
- This is now available to our network of 300k publishers who reach more than 400mm people monthly. So even if you’re not a site owner and want to share images easier, your favorite blog might use our tools with this fun feature.
- It’s completely free. We want to empower sites to take full advantage of the Social and Visual Web, so we decided against charging exorbitant fees (or any fees for that matter).
- We’re starting with Pinterest (for obvious reasons). We know the power of Pinterest, and want to help publishers get more traffic from the growing social platform. Shortly, will add other visual services such as WeHeartIt, Twitter (which now shows images in feeds), etc.
Shareable Images is the simplest solution for site owners who want to make their content more shareable. Oh, and enabling Shareable Images takes less than 30 seconds. It’s as easy as checking a box and clicking save.
If this has convinced you to use Shareaholic tools, get ’em here and read the following instructions to learn how to opt-in and enable Shareable Images. If you already use Shareaholic tools, follow these five steps and watch the traffic roll in:
- Sign into your account.
- Go ahead and click “Edit” to access your account settings (or click here).
- Open up the “Site Tools” section.
- Click
 , which will take you to the “Edit Settings” page.
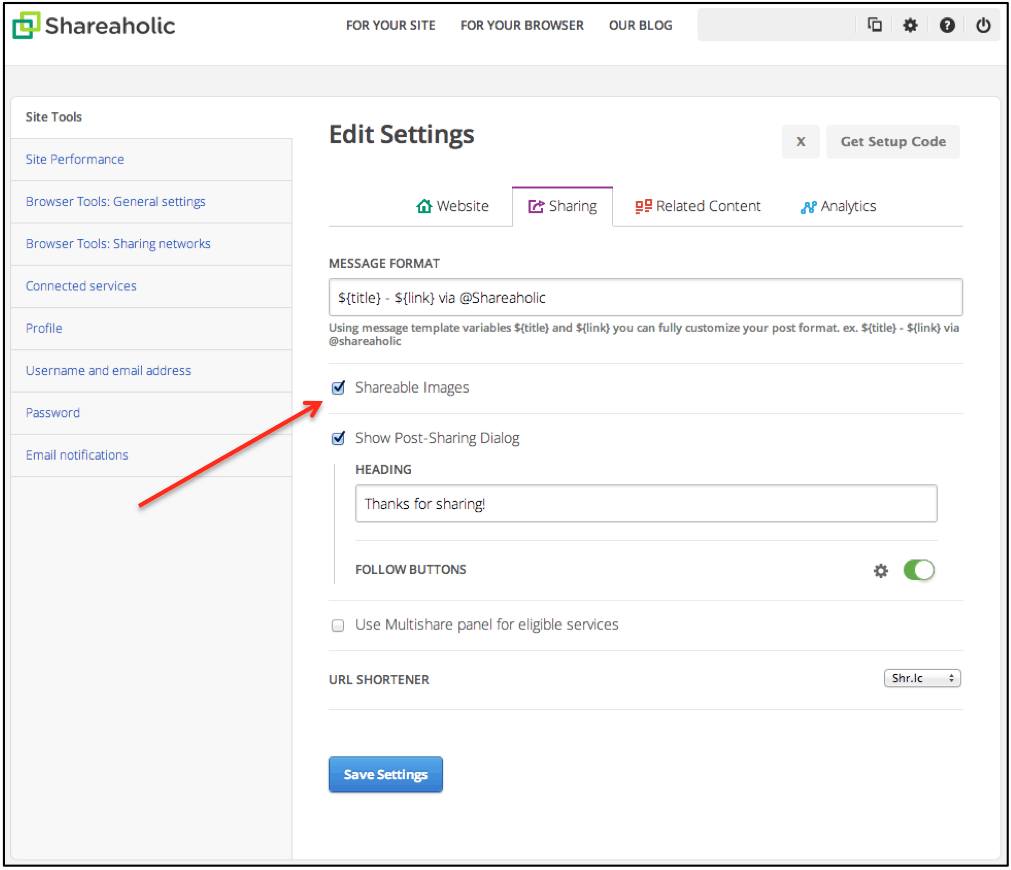
, which will take you to the “Edit Settings” page. - Next, open the “Sharing” tab and click the box to check and enable Shareable Images
- Finally, scroll down to hit “Save Settings,” and voila!

Simple, right?
What do you think of the new feature? Tweet us @Shareaholic or leave a comment on our Facebook page. For more feature details, visit our knowledge base.
Note from the Editor (July 1st, 2014): Since the initial launch of Shareable Images, we’ve made a number of important improvements. Now that the feature is available to all Shareaholic users, we want to say a big “THANKS!” to our early innovators. Leave a comment if you have suggestions about how we can build better products for you. If you haven’t tried Shareable Images yet, do check it out!