“Ask and you shall receive… even more control over your Floated Share Buttons…”
That’s how the old saying goes, right?
Now Enable or Disable our Floating Share Buttons Exactly Where You Want To, Across Your Site.
Too much of the time, we’re forced into making “all or nothing” decisions. And we can admit: our Floating Share Buttons were no exception. You flipped a switch, and they were turned on or off. You opted in, or you opted out.
But you reached out, we listened, and we understood: your site’s design is a more subtle science than a simple “yes” or “no!” We took one of our most frequently requested features and ran with it. It is with this in mind that we proudly announce our newest feature, Advanced Display Rules for Floated Share Buttons giving you the power of a little subtlety that goes a long way.
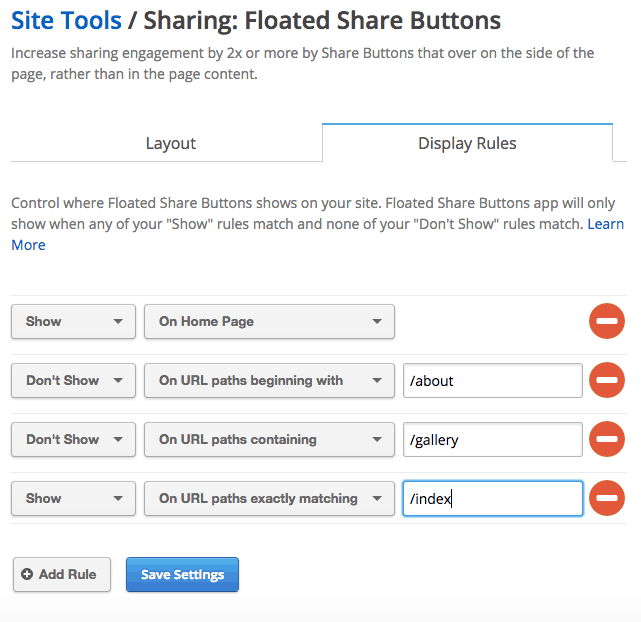
Would you like Floated Share Buttons to only display on your homepage? Voila! You can do that! But we didn’t stop there. Instead of simply giving you categorical options, we let you define Display Rules, based on your site’s structure and specific URLs. The entire feature is designed to give you granular control.
Here is a very helpful link to our Advanced Display Rules support documentation. It will help you answer additional questions, including where to find, activate, and configure these rules to take full advantage of this new, awesome functionality.
Also, remember that you can reach out at anytime to our Happiness Engineers who are here to support you, by emailing them at support@shareaholic.com or contacting us on Twitter @Shareaholic.
We look forward to your feedback, and Happy Sharing!