Though we develop the tools, we want you to make them your very own.
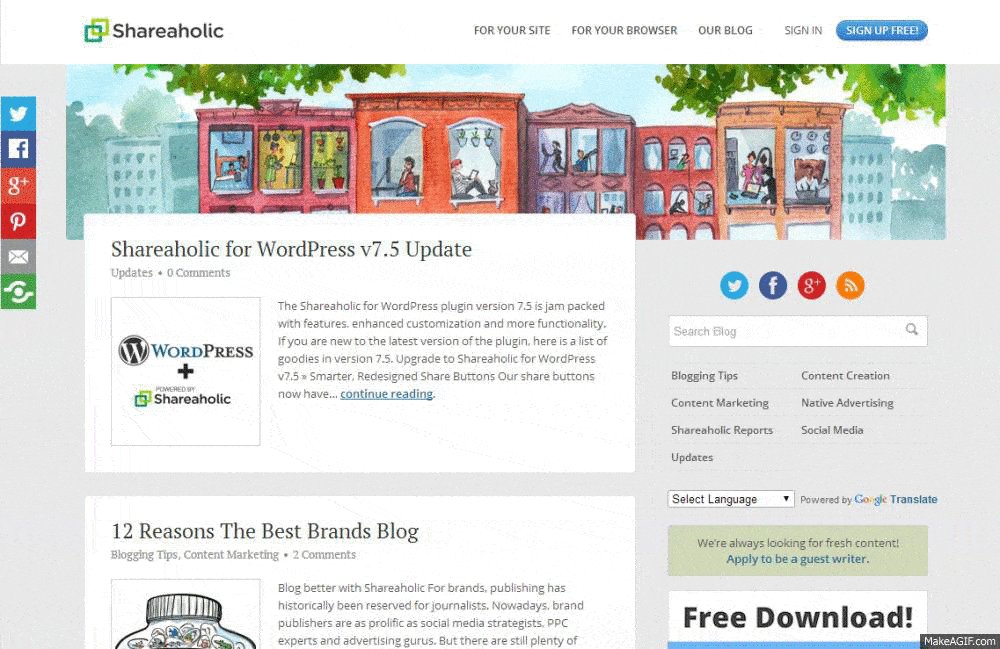
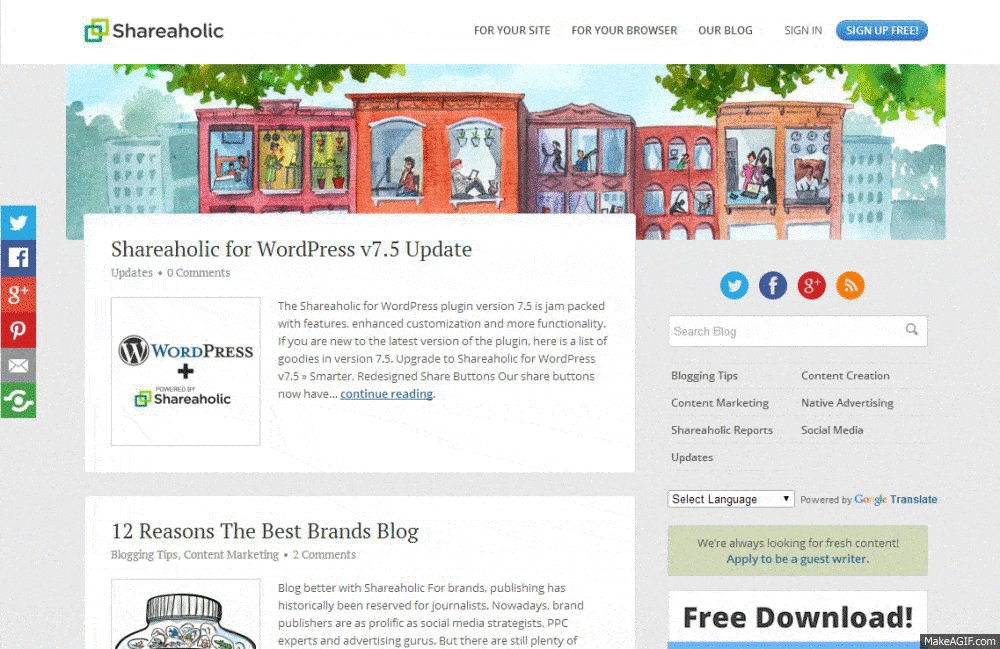
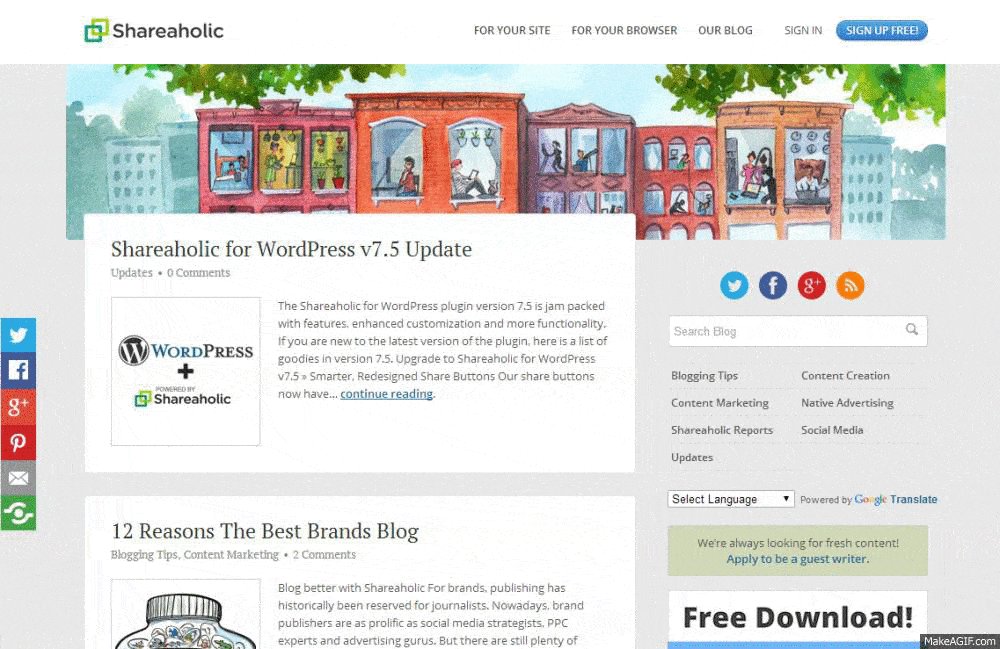
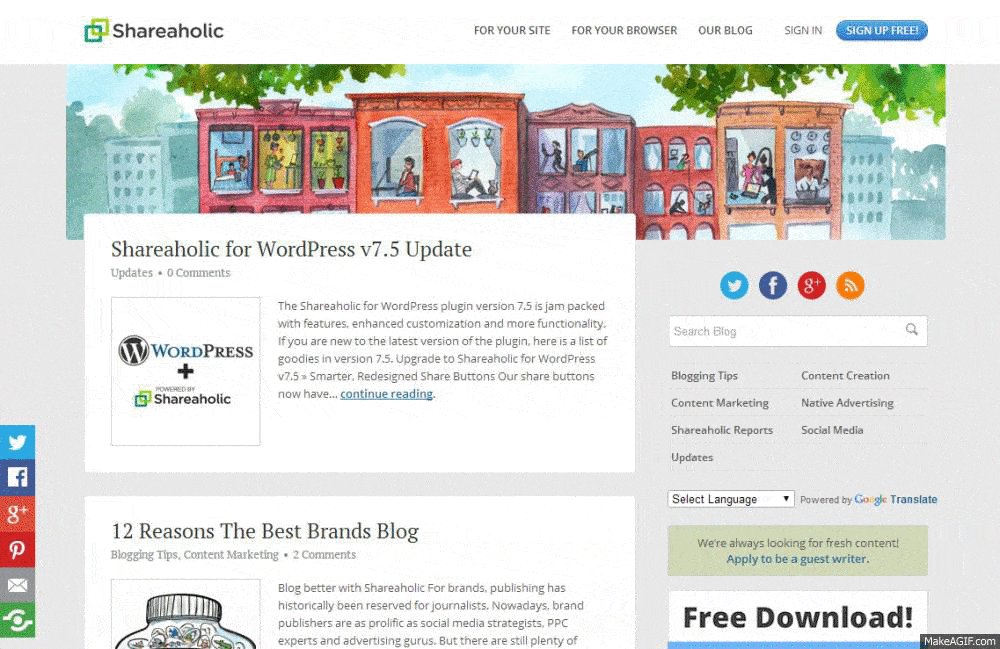
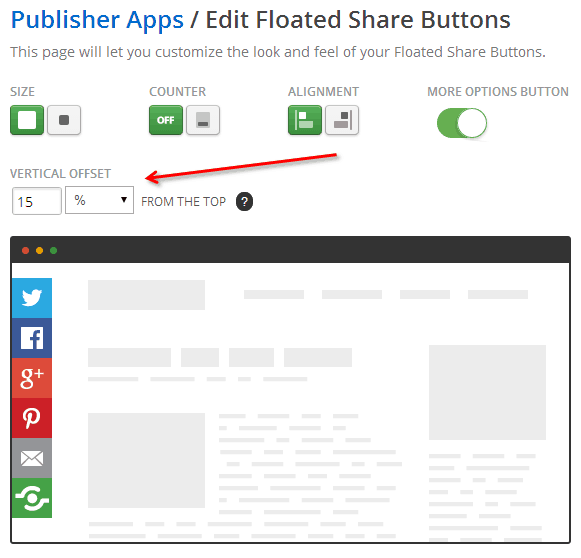
For our Floated Share Buttons, we’ve enabled a feature that allows you to “offset” its position from the top of the page. By default, we’ve set it to 15% because for most websites, it looks great without any adjustments. But in some cases, the buttons may overlap an image or banner.

The VERTICAL OFFSET feature will allow you to create adjustments in the height from the top of the page by percentage (%) or pixel.
- Percentage is based on the height from the top of the website’s page. Depending on how tall your browser is, if the adjustments are made at 50%, the buttons will appear at the half way point of the page. It’s a responsive setting, which makes it the recommended way to adjust your floating share buttons.
- Pixel is based on exact height, which means the buttons will remain static to the page regardless of how tall your browser is.
How to adjust the vertical offset
- Sign-in to your Shareaholic account.
- From the Site Tools section, click the
 icon for Floated Share Buttons to be directed to the editing page.
icon for Floated Share Buttons to be directed to the editing page. - From the VERTICAL OFFSET field, you’ll notice that the default settings are at 15%. Based on your personal preferences, you can create the adjustments here.
- Click Save Settings and voila!

Like what you see? Jump into your site settings and customize your own vertical offset.
Have any comments, questions or suggestions? Let us know below or contact us directly at support@shareaholic.com.