In our pursuit to build better tools for publishers, we recognized an opportunity for blogs and brands to convert readers into social media fans and followers.
Sites can now grab readers’ attention while they’re fully engaged. We call that the “post-share” window, the moment immediately after a visitor shares a page or post from your website to their favorite social networks.

See what we did there?
This is an action-triggered event which catches your reader as soon as they’ve demonstrated engagement (e.g. sharing your page or post). Think of it this way:
User visits site >> Reads content >> Shares it >> Sees a thank you + your social profiles >> Likes, Follows or Adds you to their circles
Neat, huh?
Instructions for Activating Follow Buttons
If you already use Shareaholic tools, follow these steps and watch as you effortlessly convert your readers into loyal social media fans and followers:
Step one: Enable Post-Share Window
Note: The post-share window is automatically enabled when you add share buttons to your site. Most users can skip directly to Step Two to set-up their social network profiles.
- Sign into your account.
- Click the settings icon
 at the top right to access your account settings (or click here).
at the top right to access your account settings (or click here). - Click on Site Tools.
- Click
 next to your site name, which will take you to the Edit Settings page.
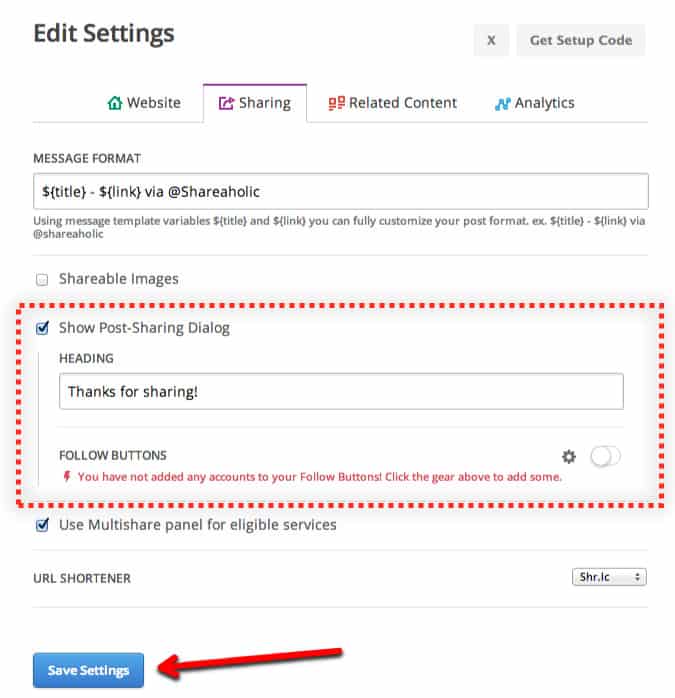
next to your site name, which will take you to the Edit Settings page. - Select the Sharing tab, click the checkbox next to “Show Post-Sharing Dialog” then toggle the switch next to Follow Buttons to the right.
- Finally, hit Save Settings and voila, you now have the post-share dialog set-up and ready for Follow Buttons.

Step Two: Add Follow Buttons to your Post-Share window
Now that you’ve enabled the post-share window, you can add the social networks where you want readers to follow you. Here’s how to set it up:
- Click the Settings icon
 next to Follow Buttons.
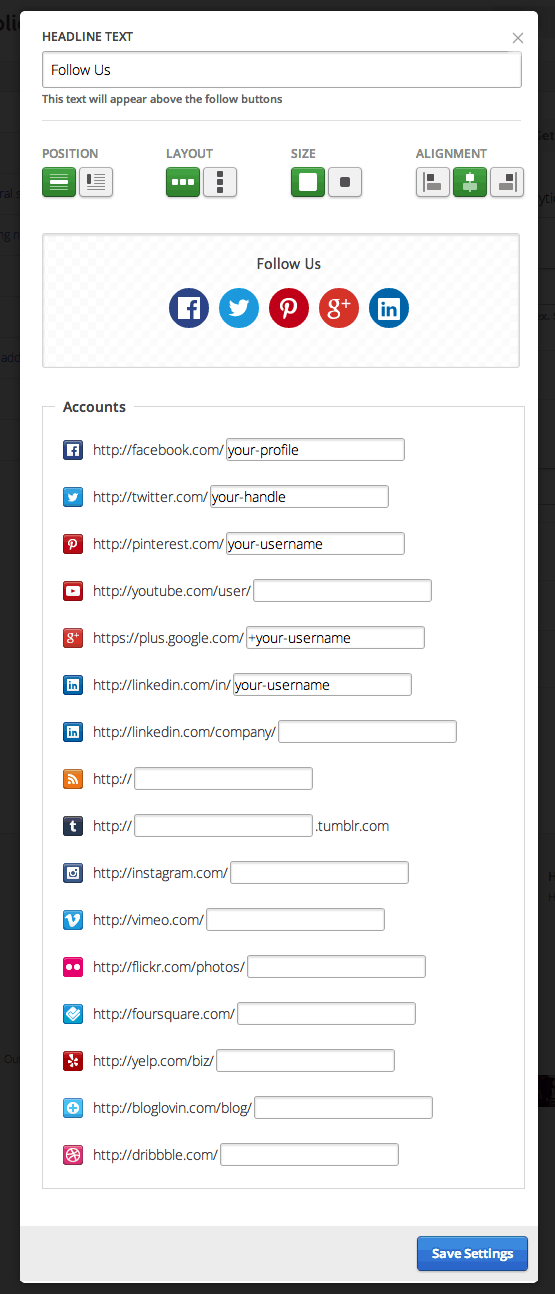
next to Follow Buttons. - Choose the position, layout, size and alignment of your follow buttons (a preview will show in the box below) and customize the Headline Text.
- In the Accounts section, add your username for the social networks you want to add. The buttons will appear in the preview box as you add your username.
- Click Save Settings and you’re done!

Now, when someone shares a post, they get this!

Customize your post-share message »
and drive new social fans and followers!
Want to see this live in action? Share our announcement (using any social buttons on this page) and see what happens.
Like what you see? Configure your settings now.
New to Shareaholic? Get it here.
As always, we’re listening. For questions, visit our helpdesk. For issues or helpful suggestions, email us at support@shareaholic.com or leave a comment below!